Building an Issue tracker application from scratch
This blog is about how I built an “Issue tracker” application from scratch, the tools and technology I chose (and why) , the steps involved and of course my learnings. Have fun reading.

Before diving into the “How”, let’s get the “Why” out of the way. I wanted to build something different from the myriad of free softwares that exists on the internet and try out some new tech stack as I build it.
Features
I was targeting some specific features for the application and here they are:
- Home page to show me my recent tasks, count of todo tasks, in-progress and done items.
- Minimal input form to add an issue.
- Kanban board to view all the items according to their status.
- Drag and drop functionality on the cards in the Kanban board.
Talking about “Tech Stack”
Backend API is written using Ruby on Rails . The language and framework was new to me. Some of the things I loved about the language and framework are :
- ActiveRecord
Ruby on Rails uses a robust and powerful library called ActiveRecord which makes it easy to develop and design database models and interaction queries. All the queries are written in Ruby itself which are later converted into SQL queries. One would seldom need to write raw SQL queries. It also contains managed database table migration setup which makes it easy to create and migrate database tables. - Generating scaffold for models
Rails has many commands that you can run in the terminal. You can run commands and generate boilerplate code with arguments right from the terminal. One such command generates Scaffold. A scaffold is a set of models, database migration , controller to manipulate the model, views to view and manipulate the data, and a test suite to validate each of the above. - Convention over configuration
Configuration files are avoided as much as possible. Unlike Java Web applications, where multiple configuration files and settings are required, Rails relies on conventions, reflection as well as dynamic runtime extensions. The idea is to make the development experience simple and increase productivity. - Simple Language
Ruby is a very simple language. It does not have complicated syntaxes and over the top boilerplate code to achieve simple things. The language is closer to English and developers can get up to speed quite easily. However I do miss strongly typed languages like Java and Typescript while writing backend applications.
Frontend is written using Vue.js. Having worked with Angular and React for a long time, I wanted to learn and work with the third most significant frontend framework, Vue.js. Some of the things I loved about the framework are :
- No brainer
Vue.js is easy to learn and even simpler to implement. You can get started with it even with a basic knowledge of HTML, CSS and JS. For beginners, unlike Angular where errors most likely need to be googled in order to be solved, errors in Vue can mostly be solved by helpful hints and instincts. - Two way data binding.
This is something I missed in React. Vue inherited the good bits from Angular. Less code is required to make the components reactive. Makes the life of the developer simpler. - It is lightweight
With the production version being 33.46KB min+gzip, I don’t think anything needs to be said here. - Everything is Component
Angular is infamous for having to configure different files to get the desired result. Thankfully ,that is not the case with Vue.js and React. Fetching data from external APIs and wiring them to the state is simple and easy to use.
Database is PostgreSQL, also known as Postgres. This is a fairly popular database. It is quite robust , reliable and more importantly easily available free of charge.
The most important thing I wanted to build was an “Automated End to End” test suite. And I used Cypress.io for it. The reason to use it isn’t technical at all, as a matter of fact , it is because of Netflix. Cypress.io was used in a German series, “How to sell drugs online (fast)”, well that’s it. Some of the good bits about Cypress:
- Cypress has a nice dashboard that can be used during development to view and execute tests.
- In the tests, individual steps can be replayed and the result can be verified manually as a sanity check.
- Each failure can be recorded in a screenshot and video for analysing later.
- If you run the tests in the dashboard, you can see what is happening in the UI as each step progresses .
- There is also a dashboard present online in cypress.io, where all the tests running in a CI can be recorded using a key. In case of failures, screenshots and videos are uploaded in the dashboard. Very helpful !
- With Cypress, you do not need to look for css classes, id or names. You can add a `data-cy` key to the element with a unique value and you can look it up in tests. Pretty neat.
Deployment is done on Heroku. It is a very good “Platform as a Service”. It’s free offering is more than enough for running applications during development or demo purposes. It also has free add-ons such as Postgres and Redis.
Building the app

Design
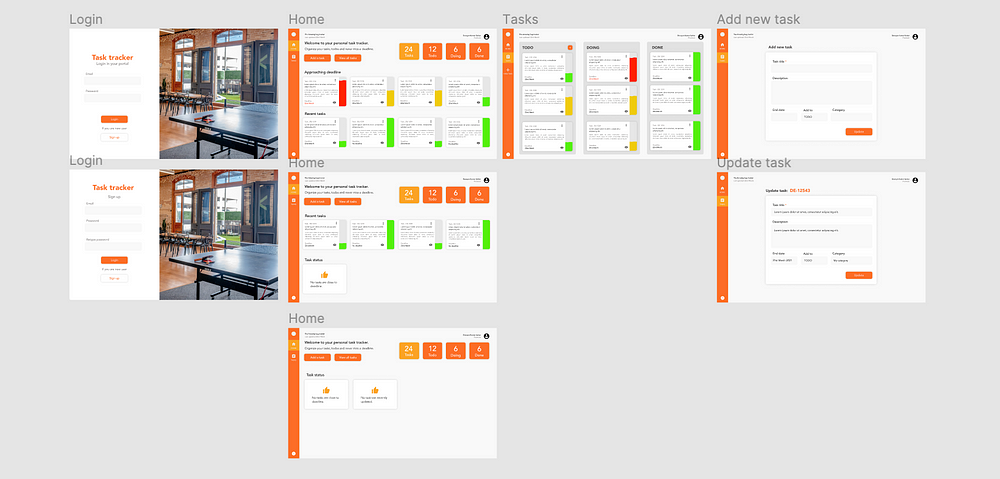
The first thing I did was design the frontend on Figma. Fantastic app to create quick prototypes. It is easier and faster to run through multiple iterations and get early feedback on the designs. I went through 3–4 versions before finalising on the UX flows and UI screens. Here are few things I learnt while creating the UX for the app :
- Create a skeleton version and keep improving it by getting feedback from users who fall in the target audience group. In my case, it was my fellow colleagues and developers.
- Improving UX is a never ending task, once it is good enough, move on to implementation. Perfect UX is a myth.
- Take help from sites like pinterest.com, dribbble.com or behance.net to get inspiration if you do not know where to begin. There are many YouTube videos to learn UX, all one needs to do is search.

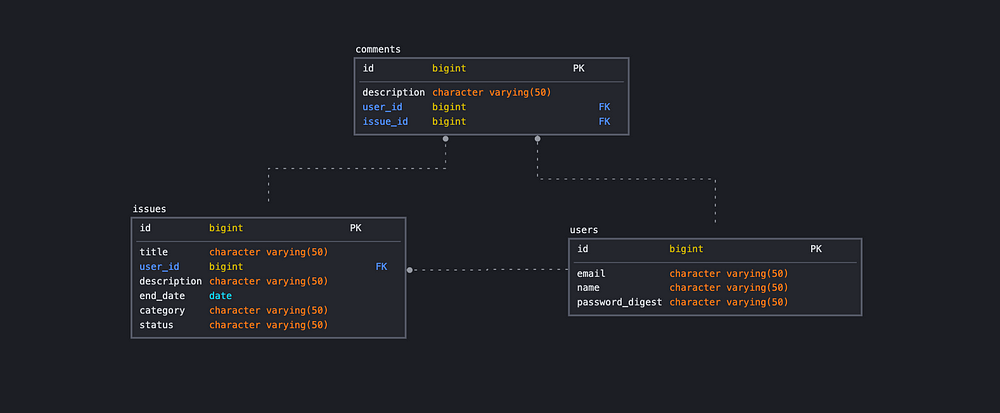
Next comes Database Schema design. This is a very important step, especially if you are using SQL databases. The last thing you would want is to try winging it as you build your app. This works out almost NEVER.
I used sqldbm.com to create the design. It is free for one project and it is quite impressive. There are other tools of course, but I liked this one. It is easy to use, works very smoothly on a browser and most importantly the designs are versioned.

CI/CD Pipelines
I do this before writing functional code for the app. Once the configuration and folders are done, I set up the CI/CD pipeline. Makes the development and deployment experience very smooth. Once you are done with your changes, the commit is deployed on the selected cloud env without manual intervention. Now all one needs to do is make sure the functional part of the app is correct, rest everything is taken care of.
For deployment I used Heroku. It is a fantastic,free to use for hobby project “Platform as a Service”. It has good pipeline integrations with Github. However, I wanted to test out GitLab CI, which was very similar to GitHub Actions. GitLab CI also had good community support and I was able to set up the deployment without any issue. GitLab also has good integration with Cypress dashboard to view the e2e test results, failures and run statistics.

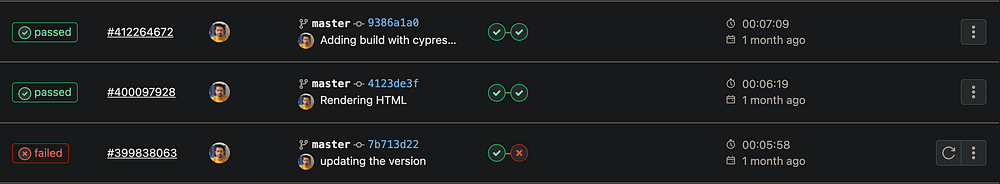
There are two circle for each run :
- First circle is the
build and deploymentof the project. - Second circle is the
e2etests using Cypress.io that runs after every build and validates whether the current deployment works.
Now that the UX design, DB schema design and automated deployment setup is done, implementation of the APIs and frontend was straightforward.
Backend and Frontend
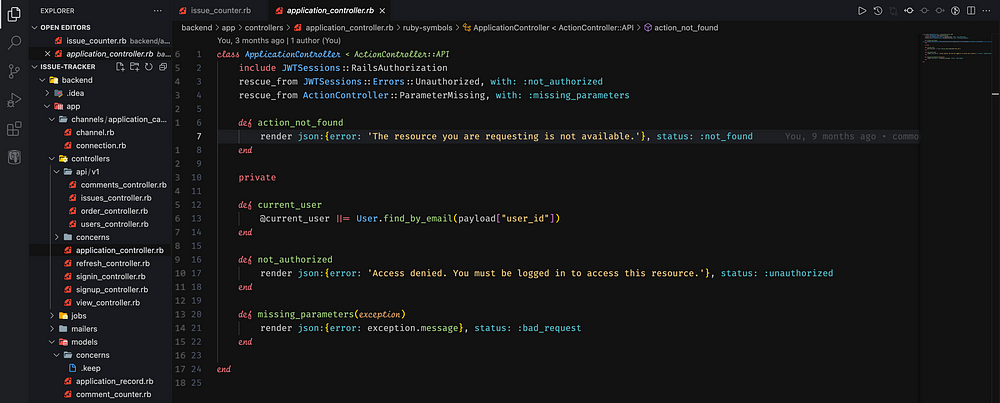
The approach was simple, build the api and the frontend in tandem. It took a bit more time as I had to understand and learn Ruby on Rails but apart from that it was pretty straightforward. I used ActiveRecord::Migration to a good extent to tackle all the database changes. The convention over configuration paradigm is pretty great but I am used to doing configurations and having configuration files in JVM or NodeJs projects and might prefer doing that as I find that more readable. The UI development was no brainer. Vue.js was very easy to get started with and there’s excellent documentation and a helpful community to help sort out any error one might face.


Testing
Automated test suites using Cucumber is something I am already well aware of. That’s why I was looking for a good automated UI test framework and I got inspired from the place I was expecting least. Netflix. Yes, Netflix. There is a German webseries, “How to sell drugs online (Fast)”, where the protagonist is seen testing his web application using Cypress.io. Although it was for a brief moment that the cypress dashboard was visible, it was enough to poke my curiosity.
In short, I loved it. If you are starting a new project and need a UI test framework, give Cypress.io a try. It is an amazing experience.
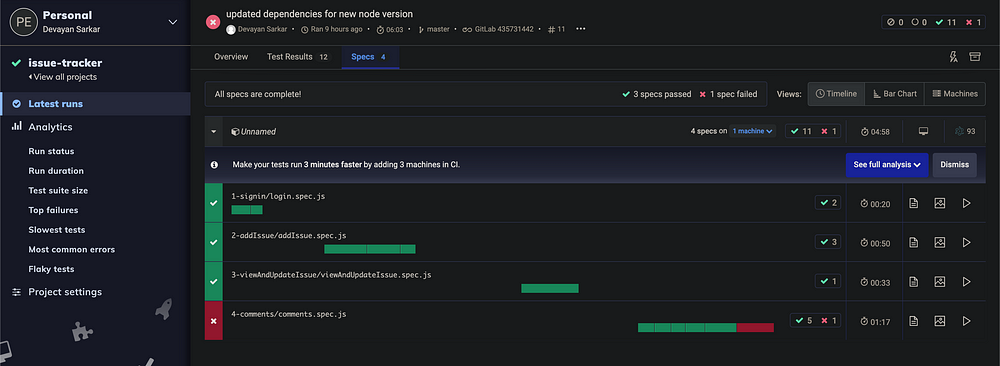
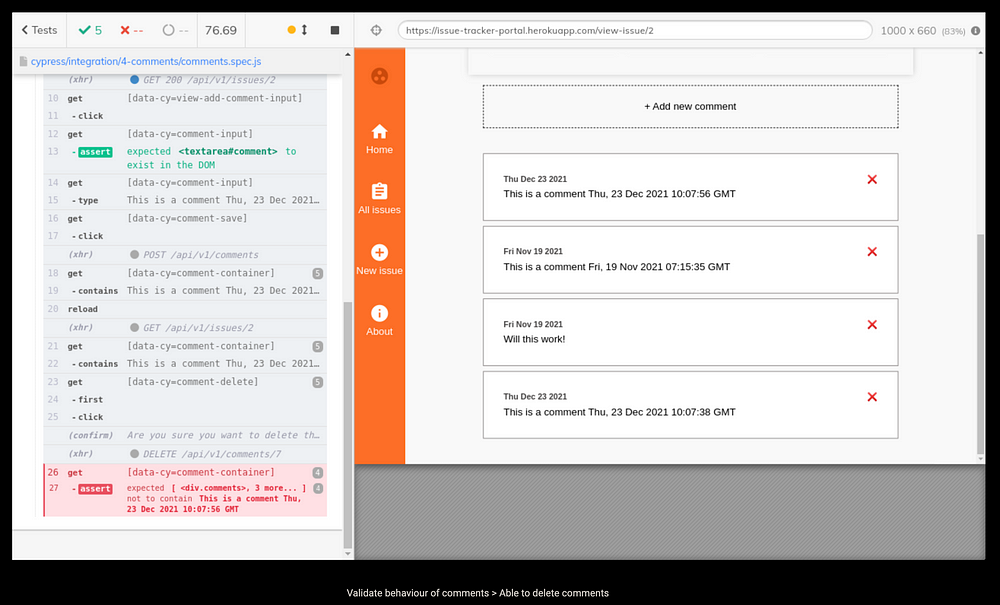
Dashboard
Like I mentioned before, Cypress.io has a record_key using which one can record the test runs and it will show up in the dashboard with the details about it. You can find which tests failed, what were the failures, screenshots during the tests, videos of the tests etc.


As you can see on the bottom right, there is an option for screenshots and videos.



Finishing thoughts
If you want to try out the application, go to the application link. The application is running on free tiers, give it a few minutes.
If you want to see the code you can find it here :
I am satisfied with the project state as is. There are some features that I am planning to work on, which I will do after I have spent some time using it. Some of the features that I might work on the future are :
- Proactive notifications if the feature is nearing its deadline.
- Add a bot integration with the app.
- Add a google assistance integration for a “wake up brief”.
Once I have used it for a couple of months, I will be back again building the features and adding new functionalities to the app.
Till then, have a nice day out there and stay safe.
